woocommerce 商品価格を円とドルで表示してほしい
- 2022.08.17
- WordPress
- woocommerce
とりあえず、このような要望があったので記録。
woocommerceの設定では、通貨は日本円になっている状態です。
価格の表示って、Webサイトのフロントだけでなく、カートの中、受注メール、受注管理画面でも表示されるわけでして、そこも含めてすべて円とドルの両方で表示となると大変なので、フロントだけということで対応しました。
まず、WordPressのどこかに、ドル円レートを保存する必要があります。
それに日本円で入力している商品価格を掛け算して、ドルでの商品価格をフロントに表示するという方法を選択しました。
ドル円レートをどこに保存するかですが、Advanced Custom Fieldのプロを使えば、サイトのオプションとしてのカスタムフィールドを設けることができますが、これだけの為にプラグインをインストールをするのもなんなので、Woocommerceの管理画面のどこかにフィールドを追加したいなということで、コードを探りました。
/woocommerce/includes/admin/settings/class-wc-settings-general.php このファイルに
return apply_filters( 'woocommerce_general_settings', $settings );フィルターがありましたので、このフィルターにフックして、ドル円レートを保存する要素を追加しました。
add_filter('woocommerce_general_settings','filter_fnc_general_setting');
function filter_fnc_general_setting($settings){
$push_att = array(
'title' => __( 'USD-JPY Rate', 'woocommerce' ),
'desc' => __( '米ドル円のレートを入力してください', 'woocommerce' ),
'id' => 'my_customize_usdjpy_rate',
'desc_tip' => true,
'type' => 'text',
);
array_push($settings,$push_att);
return($settings);
}配列のキーの仕様が、よくわからなかったけど、まぁなんとなくでやってます。
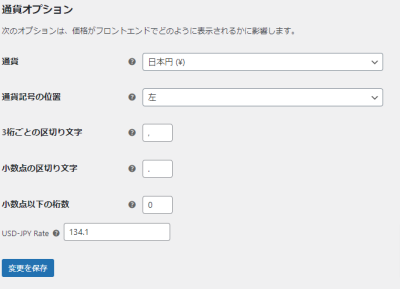
これで、woocommerceの設定の「一般」タグに、フォームが追加されました。

で、この値を呼び出すのは、get_option関数で取れます。
get_option( 'my_customize_usdjpy_rate' )はい、以上です。
追加修正
上記の管理画面のキャプチャを見ると、追加したオプションの見栄え(font-weightとか)が既存のオプションと一致していない。
出力部分のテンプレートを見てみたけど、そこでどうこうしているわけではない。
フィルターフックで要素を追加する配列$settingsの中身を見ると
[17]=>
array(2) {
["type"]=>
string(10) "sectionend"
["id"]=>
string(15) "general_options"
}
<中略>
[25]=>
array(2) {
["type"]=>
string(10) "sectionend"
["id"]=>
string(15) "pricing_options"
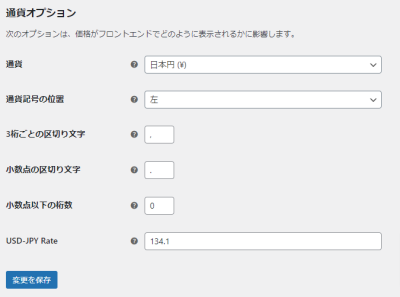
}のように[“type”]=> “sectionend” の要素が2つある。この間に、追加する要素を入れ込めば、「通貨オプション」のテーブルの中に出力されて、見栄えが同じになる。
なので、配列の途中に追加するので、コードは以下のようになる。
add_filter('woocommerce_general_settings','filter_fnc_general_setting',0);
function filter_fnc_general_setting($settings){
$push_att = array(
array(
'title' => __( 'USD-JPY Rate', 'woocommerce' ),
'desc' => __( '米ドル円のレートを入力してください', 'woocommerce' ),
'id' => 'my_customize_usdjpy_rate',
'desc_tip' => true,
'type' => 'text',
)
);
array_splice($settings,24,0,$push_att);
return($settings);
}これで、見栄えは以下のようになります

-
前の記事

woocommerce Theme Flatsome 商品一覧ページの商品一覧をカラム形式とテーブル形式で切り替える 2022.08.03
-
次の記事

WelCartのお問い合わせフォームにreCapcha V3を適用させる 2022.08.24